共1个回答
EC
游客ecqXMk
可以的,需要安装vxe-table-plugin-iview插件:
npm install xe-utils vxe-table vxe-table-plugin-iview iview
引入组件及CSS
// ...
import VXETablePluginIView from 'vxe-table-plugin-iview'
import 'vxe-table-plugin-iview/dist/style.css'
// ...
VXETable.use(VXETablePluginIView)
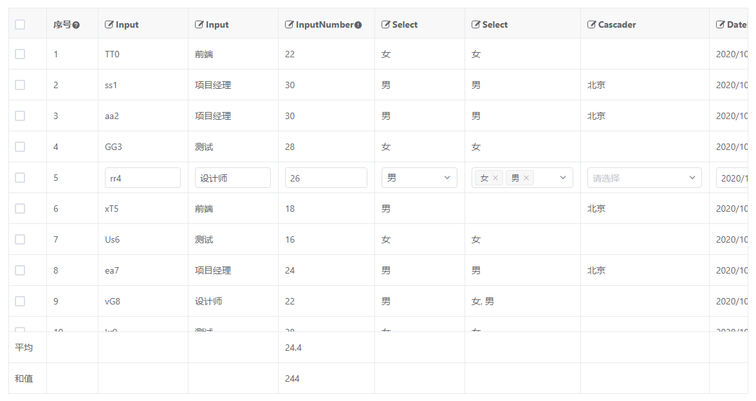
使用示例
<vxe-table
height="600"
:data="tableData"
:edit-config="{trigger: 'click', mode: 'cell'}">
<vxe-table-column type="selection" width="60"></vxe-table-column>
<vxe-table-column type="index" width="60"></vxe-table-column>
<vxe-table-column field="name" title="Input" min-width="140" :edit-render="{name: 'Input'}"></vxe-table-column>
<vxe-table-column field="age" title="InputNumber" width="140" :edit-render="{name: 'InputNumber', props: {max: 35, min: 18}}"></vxe-table-column>
<vxe-table-column field="sex" title="Select" width="140" :edit-render="{name: 'Select', options: sexList}"></vxe-table-column>
<vxe-table-column field="region" title="Cascader" width="200" :edit-render="{name: 'Cascader', props: {data: regionList}}"> </vxe-table-column>
<vxe-table-column field="date" title="DatePicker" width="200" :edit-render="{name: 'DatePicker', props: {type: 'date', format: 'yyyy/MM/dd'}}"></vxe-table-column>
<vxe-table-column field="date2" title="TimePicker" width="200" :edit-render="{name: 'TimePicker', props: {type: 'time'}}"></vxe-table-column>
<vxe-table-column field="rate" title="Rate" width="200" :edit-render="{name: 'Rate', type: 'visible'}"></vxe-table-column>
<vxe-table-column field="flag" title="iSwitch" width="100" :edit-render="{name: 'iSwitch', type: 'visible'}"></vxe-table-column>
</vxe-table>
export default {
data () {
return {
tableData: [
{
id: 100,
name: 'test',
age: 26,
sex: '1',
region: ['shenzhen'],
date: null,
date2: null,
rate: 2,
flag: true
}
],
sexList: [
{
'label': '男',
'value': '1'
},
{
'label': '女',
'value': '0'
}
],
regionList: [
{
'label': '深圳',
'value': 'shenzhen'
},
{
'label': '广州',
'value': 'guangzhou'
}
]
}
}
}
参见 https://xuliangzhan_admin.gitee.io/vxe-table/#/table/other/iview

回答问题
917
阅读
1
回答
0
赞