共5个回答
EC
游客ecqXMk
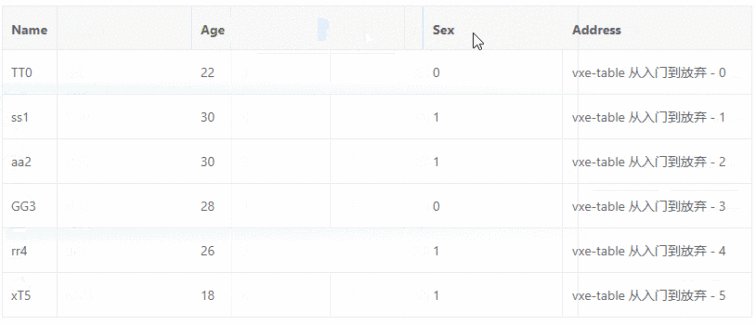
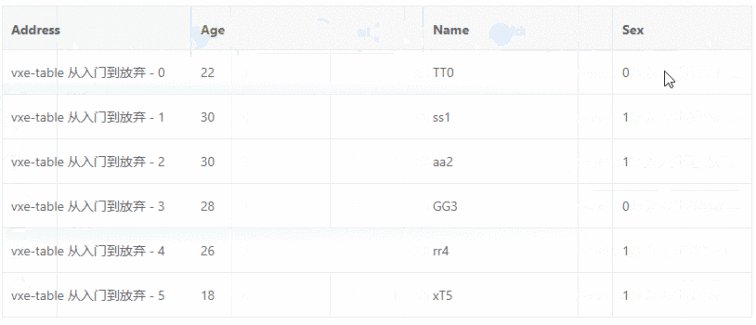
支持的。组件使用 sortablejs 实现行拖动,也支持列拖动。
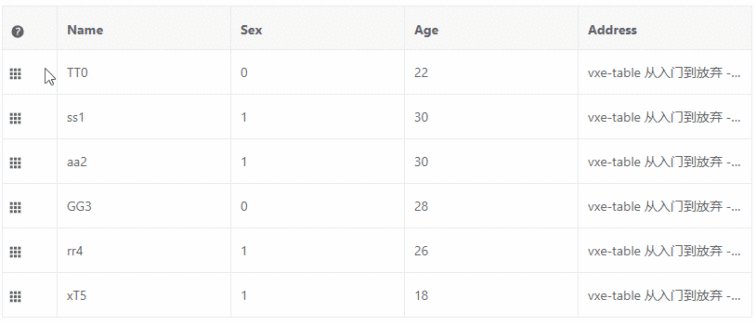
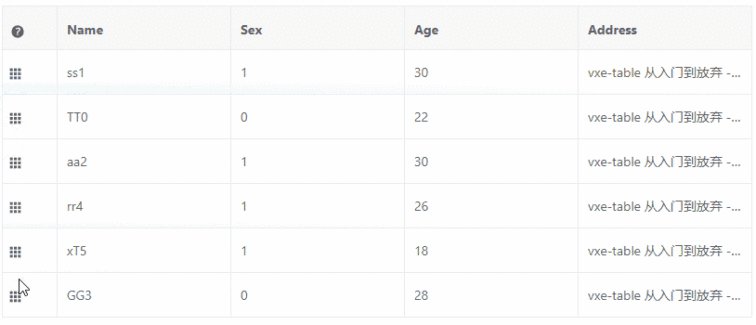
行拖动示例:
<vxe-table
border
row-key
ref="xTable1"
class="sortable-row-demo"
:data="tableData">
<vxe-table-column width="60">
<template v-slot>
<span class="drag-btn">
<i class="vxe-icon--menu"></i>
</span>
</template>
<template v-slot:header>
<vxe-tooltip v-model="showHelpTip1" content="按住后可以上下拖动排序!" enterable>
<i class="vxe-icon--question" @click="showHelpTip1 = !showHelpTip1"></i>
</vxe-tooltip>
</template>
</vxe-table-column>
<vxe-table-column field="name" title="Name"></vxe-table-column>
<vxe-table-column field="sex" title="Sex"></vxe-table-column>
<vxe-table-column field="age" title="Age"></vxe-table-column>
<vxe-table-column field="address" title="Address" show-overflow></vxe-table-column>
</vxe-table>
export default {
data () {
return {
showHelpTip1: false,
tableData: []
}
},
created () {
this.tableData = window.MOCK_DATA_LIST.slice(0, 6)
this.rowDrop()
},
beforeDestroy () {
if (this.sortable) {
this.sortable.destroy()
}
},
methods: {
rowDrop () {
this.$nextTick(() => {
let xTable = this.$refs.xTable
this.sortable = Sortable.create(xTable.$el.querySelector('.body--wrapper>.vxe-table--body tbody'), {
handle: '.drag-btn',
onEnd: ({ newIndex, oldIndex }) => {
let currRow = this.tableData.splice(oldIndex, 1)[0]
this.tableData.splice(newIndex, 0, currRow)
}
})
})
}
}
}
css:
.sortable-row-demo .drag-btn {
cursor: move;
font-size: 12px;
}
.sortable-row-demo .vxe-body--row.sortable-ghost,
.sortable-row-demo .vxe-body--row.sortable-chosen {
background-color: #dfecfb;
}

IM
游客IMxvGf
TypeError: Cannot read properties of undefined (reading '$el') 控制台报错
回答问题
3280
阅读
5
回答
0
赞