v-charts
made with
Vuejs
简介及使用教程
这是一款基于 Vue2.x 封装的 Echarts 图表组件。有以下特点:
- 统一的数据格式: 使用对前后端都友好的数据格式,方便生成和修改。
- 简化的配置项: 通过简化的配置项,可以轻松实现复杂需求。
- 定制简单: 提供多种自定义 Echarts 方式,可以方便的设置图表配置项。
支持所有现代浏览器及 IE10+ ,包括 pc 端和移动端。
安装
npm i v-charts echarts -S
或者
yarn add v-charts echarts
或者使用CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/v-charts/lib/index.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/v-charts/lib/style.min.css">
使用
完整引入
// main.js
import Vue from 'vue'
import VCharts from 'v-charts'
import App from './App.vue'
Vue.use(VCharts)
new Vue({
el: '#app',
render: h => h(App)
})
按需引用
v-charts的每种图表组件,都已经单独打包到lib文件夹下了
|- lib/
|- line.common.js -------------- 折线图
|- bar.common.js --------------- 条形图
|- histogram.common.js --------- 柱状图
|- pie.common.js --------------- 饼图
|- ring.common.js -------------- 环图
|- funnel.common.js ------------ 漏斗图
|- waterfall.common.js --------- 瀑布图
|- radar.common.js ------------- 雷达图
|- map.common.js --------------- 地图
|- sankey.common.js ------------ 桑基图
|- heatmap.common.js ----------- 热力图
|- scatter.common.js ----------- 散点图
|- candle.common.js ------------ k线图
|- gauge.common.js ------------- 仪表盘
|- tree.common.js -------------- 树图
|- bmap.common.js -------------- 百度地图
|- amap.common.js -------------- 高德地图
使用时,可以直接将单个图表引入到项目中:
import Vue from 'vue'
import VeLine from 'v-charts/lib/line.common'
import App from './App.vue'
Vue.component(VeLine.name, VeLine)
new Vue({
el: '#app',
render: h => h(App)
})
示例
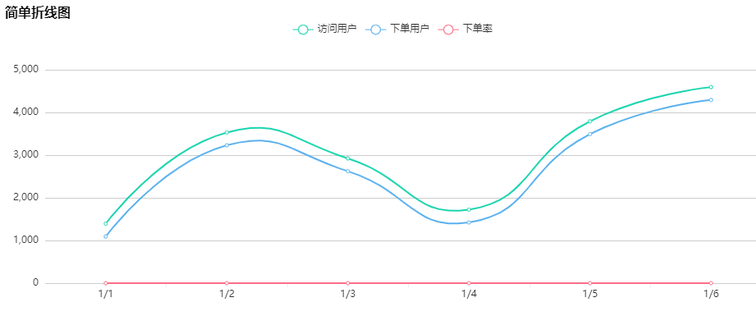
简单折线图
<template>
<div class="page-line-chart">
<h4>简单折线图</h4>
<ve-line :data="chartData"></ve-line>
</div>
</template>
<script>
export default {
data() {
return {
chartData: {
columns: ["日期", "访问用户", "下单用户", "下单率"],
rows: [
{ 日期: "1/1", 访问用户: 1393, 下单用户: 1093, 下单率: 0.32 },
{ 日期: "1/2", 访问用户: 3530, 下单用户: 3230, 下单率: 0.26 },
{ 日期: "1/3", 访问用户: 2923, 下单用户: 2623, 下单率: 0.76 },
{ 日期: "1/4", 访问用户: 1723, 下单用户: 1423, 下单率: 0.49 },
{ 日期: "1/5", 访问用户: 3792, 下单用户: 3492, 下单率: 0.323 },
{ 日期: "1/6", 访问用户: 4593, 下单用户: 4293, 下单率: 0.78 }
]
}
};
}
};
</script>

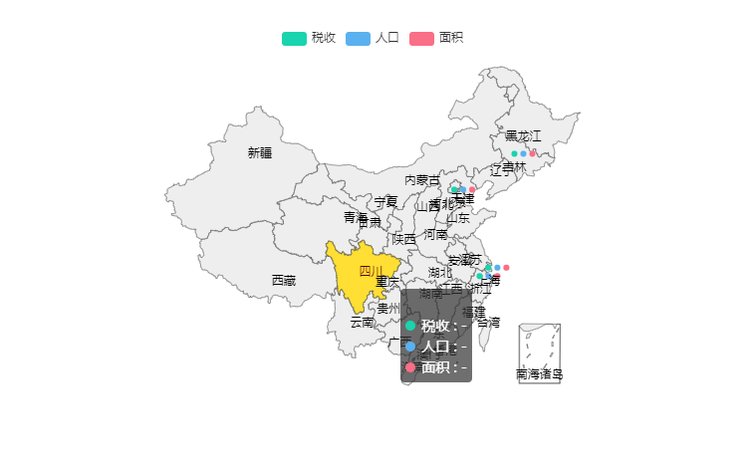
地图
<template>
<div class="page-line-chart">
<h4>地图</h4>
<ve-map :data="chartData"></ve-map>
</div>
</template>
<script>
export default {
data() {
return {
chartData: {
columns: ['位置', '税收', '人口', '面积'],
rows: [
{ '位置': '吉林', '税收': 123, '人口': 123, '面积': 92134 },
{ '位置': '北京', '税收': 1223, '人口': 2123, '面积': 29234 },
{ '位置': '上海', '税收': 2123, '人口': 1243, '面积': 94234 },
{ '位置': '浙江', '税收': 4123, '人口': 5123, '面积': 29234 }
]
}
};
}
};
</script>

作者
饿了么前端 ElemeFE
@饿了么前端相关项目